Nous avons pu remarquer au début 2019 que les statistiques montraient que 40 % des internautes consultaient depuis un mobile. Soit quasiment la moitié des utilisateur qui vont sur Internet depuis leur téléphone ! C’est énorme ! C’est pourquoi il est important pour notre site internet qu’il soit responsive design. (adaptable aux différentes tailles d’écran de façon automatique et invisible pour le visiteur) Mais en plus que la vitesse de chargement de nos images et de l’information soit très rapide. Nous allons vérifier cela grâce à l’outil pagespeed tool de Google. Voici le début d’une grande série qui voit le jour sur ce blog.
En effet, chaque mois, je vous ferai découvrir un outil qui vous permettra d’améliorer, de suivre et d’analyser le référencement de votre site internet, de votre présence sur les réseaux sociaux. En gros tout plein d’outils et d’astuces pour devenir visible sur le net.
Le lièvre et la tortue ?
Selon le conte du lièvre et de la tortue, c’est la tortue qui gagne. Mais pour le coup entre notre site et Google, c’est toujours Google qui a le mot de la fin.
Sur mobile, les gens ont tendance à avoir moins de patience d’attendre qu’un site internet charge sur un mobile. Regarder vous-même attendez-vous vraiment qu’un site charge avant de le fermer ? Les statistiques prouvent que près de 40 % des internautes quitte un site internet qui prend plus de 3 secondes à s’afficher. En tant que commerçant et artisan ça serait idiot de perdre des clients parce que vos photos ralentissent énormément le chargement de votre site internet. De plus, il faut savoir que maintenant Google analyse de la vitesse de chargement en le notant sur 100.

Exemple : dans ce cas Google, référence un site équivalant (même nombre de pages, images, sujet) un site internet qui chargera plus vite avec une note à proximitive de 80 / 100 qu’un site internet plus long avec une note à proximative de 30 / 100.
Google est assez sévère avec nous, mais il le fait pour le bien-être de l’utilisateur, c’est pourquoi il a créé un outil qui va nous permettre de nous améliorer et d’améliorer notre site. Pour qu’un visiteur passe une expérience correcte et qu’il trouve réponse à sa question.
Comment faire de mon site internet un cheval de course ?
Comme je vous l’ai dit précédemment Google, nous met un outil à disposition. Cet outil s’appelle pagespeed tool (ou Insights). Pagespeed va vérifier le temps d’affichage de notre site internet au moment ok nous faisons la demande.

Il va donc vérifier la vitesse sur mobile et l’affichage écran. Suite à son analyse, il va définir pour chaque device une note sur 100 (la fameuse note).
Mais en plus de vous taper sur les doigts Google va nous aider et nous donner des pistes pour corriger cela, il est sévère, mais pas trop
Les éléments qui vont définir cette note peuvent être améliorés par notre recours et d’autres non.
Ce que nous pouvons améliorer :
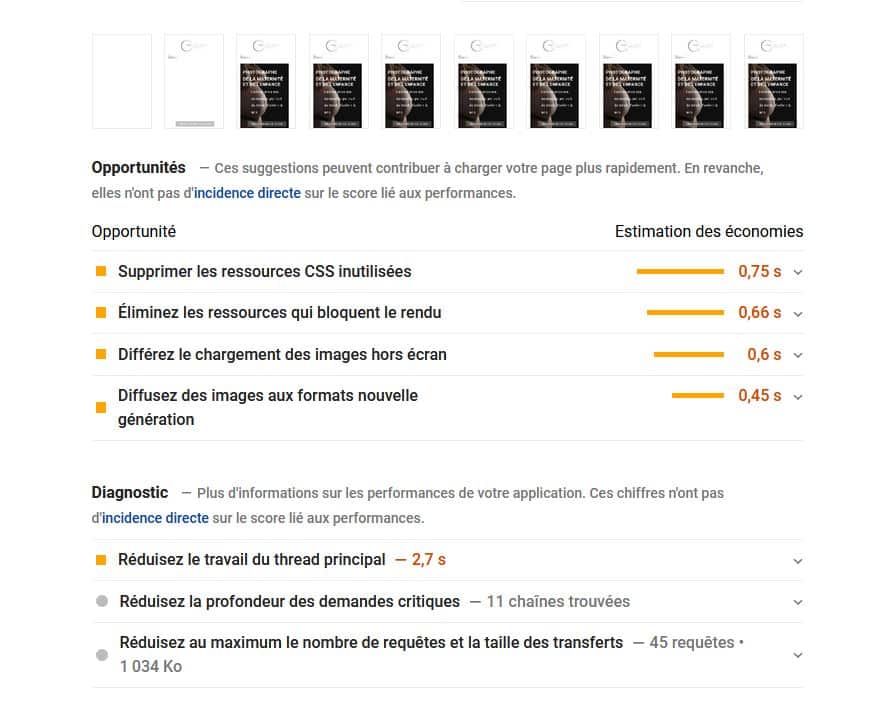
- C’est donc le temps de chargement des images (la quantité de photo, leur taille, le poids et l’outils d’affichage des images).
- Si le site est responsive,
- Si les éléments cliquables sont suffisamment grand et mis en avant,
- S’il y a trop de choses d’installer et qui ne servent pas comme les plugin et thème (Google va pas vraiment nous le dire clairement, mais cela joue sur le temps de réponse du serveur)
- Les mises à jours thèmes, logiciel ou plugin (comme précédemment google va pas nous le dire)
- S’il y a un message qui va bloquer l’affichage d’un contenu (pop-up, barre de cache si mal configurer …)
Ce que nous pouvons rien faire (ou presque) :
- Le temps de réponse du serveur (si vous avez un hébergement mutualisé, cela joue beaucoup si sur votre serveur vous avez un site boutique ou avec beaucoup de trafic.)
- Le codage de votre site internet lié a l’affichage. (nous pouvons améliorer cela a l’aide de plugin ou en changeant de thème ou de plateforme.)
Voici comment utiliser pagespeed tool et analyser les résultats
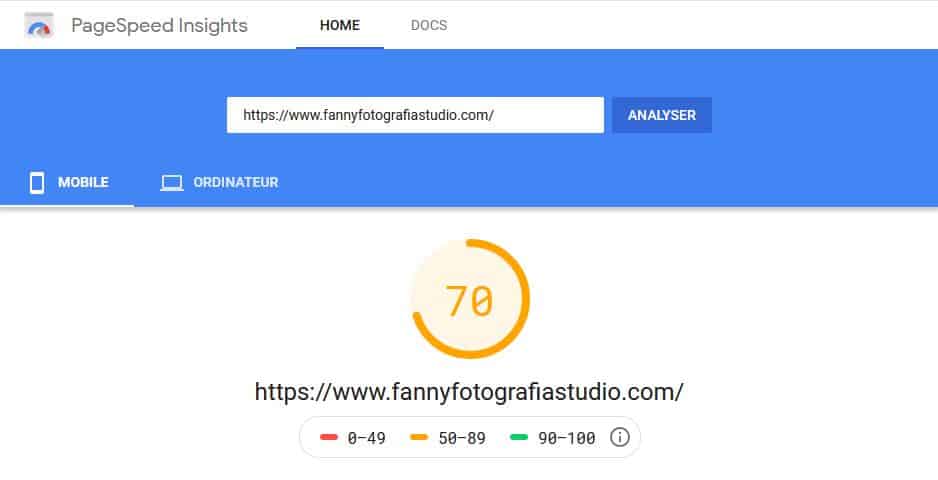
Pour réaliser cette vérification il faut simplement nous rendre sur le site de google pagespeed tool . Saisissez l’URL de votre site internet et cliquer sur « Analyser »
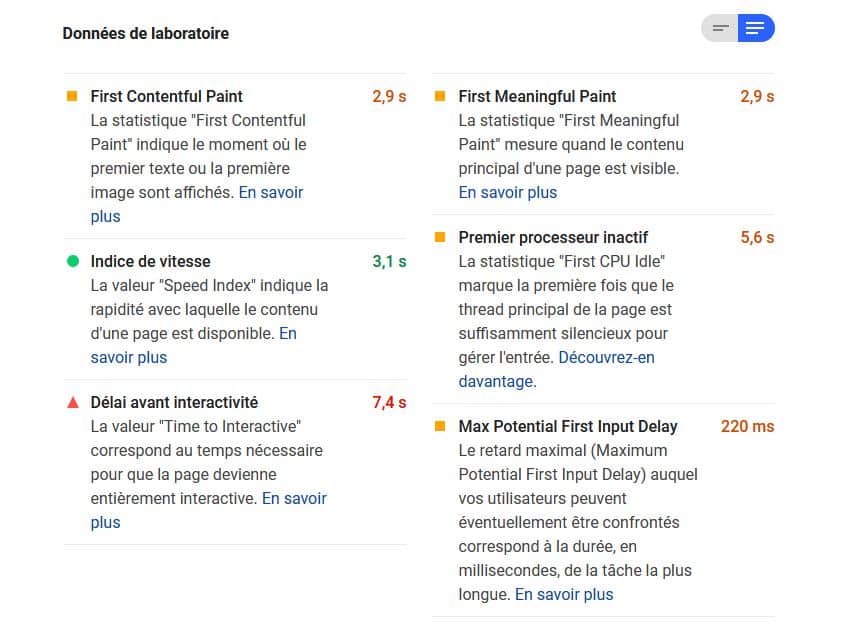
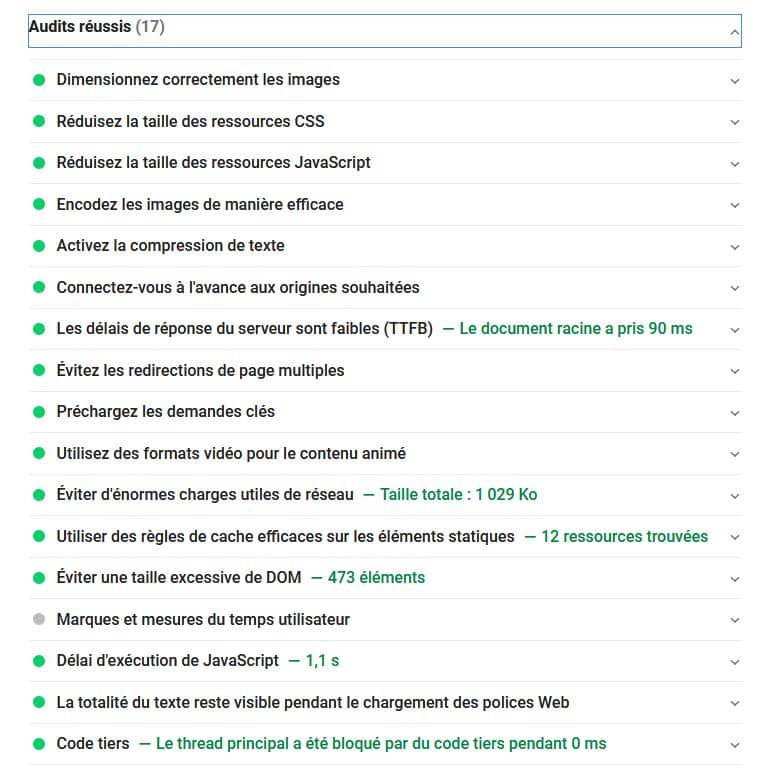
Vous pourrez voir ci-après les informations définies ce jour (13/01/2020) pour mon site internet de photographe Stéphanie July Photographie. (le nom de domaine a changer entre temps)
Pour chaque élément, vous pourrez déployer et voir les éléments (surtout les images) qu’ils vous faut travailler. Dans les différentes fiches qui vous seront proposer sur ce site vous aideront a améliorer ce score.





Vous pouvez voir que pour le mobile me reste quelques éléments a vérifier et je suis en train de tester de nouveau point pour les corriger si cela fonctionne vous serez les premiers avertis 😉 Et je vous donnerais ma solution.
On analyse pas sans suivi !
Pour continuer et garder une trace de cette évolution, voir si les modifications que vous avez réalisées sur votre site jouent un rôle ou non. Vous allez devoir suivre et analyser le tout !
J’analyse et vérifie quasiment tous les jours ou du moins le jour et la semaine qui suit une modification majeure, la publication d’un article de blog, d’une action marketing qui renvoie vers un élément de mon site internet. Toutes ses informations sont détenues dans un tableur Excel créé à l’ouverture de mon site internet et au début de la mise en place de mon référencement.
Pour cela je vous mets à disposition sur Boost ton site ce fameux tableur (En version 2.0 une version plus complète a celle que j’utilise 😉 ) à télécharger.
source des chiffres de la consultation de site web sur mobiles en 2019
Et pour vous montrer que l’écriture d’un article de 300 mots n’est pas compliquer. Cet article contient 942 mots.